Neste artigo, vamos explorar mais o Google PageSpeed Insights e falar sobre as melhores estratégias para otimizar seu site e garantir um carregamento mais rápido e eficiente das suas páginas. Aprenda a desbravar o SEO com essa ferramenta gratuita.
O que é o Google PageSpeed Insights?
O Google PageSpeed Insights é uma ferramenta de análise de desempenho de sites com uso gratuito criada pela plataforma de buscas para ajudar donos de sites e desenvolvedores a entender quais são as suas necessidades e desafios.
O objetivo dessa ferramenta é avaliar o tempo de carregamento das páginas e domínios enviados para análise e mostrar quais são os pontos de melhoria e quais são os pontos fortes de cada site – incluindo uma divisão entre as otimizações para desktop e mobile.
O Google PageSpeed Insights foi anunciado pela primeira vez em 2010, na Developer Conference, e desde então já passou por diversas atualizações, incluindo a mais recente, em 2018, que é a atual e quarta versão da ferramenta.
O PageSpeed Insights usa dados em tempo real das páginas analisadas para oferecer um relatório de desempenho atualizado. São diversas métricas levadas em consideração, sendo que o método de análise considera o tempo de carregamento em milissegundos (ms).
Como usar a ferramenta
É muito simples usar o PageSpeed Insights, basta acessar a página inicial da ferramenta, inserir o domínio da página que você quer analisar, clicar “Analisar” e esperar o diagnóstico ser finalizado.
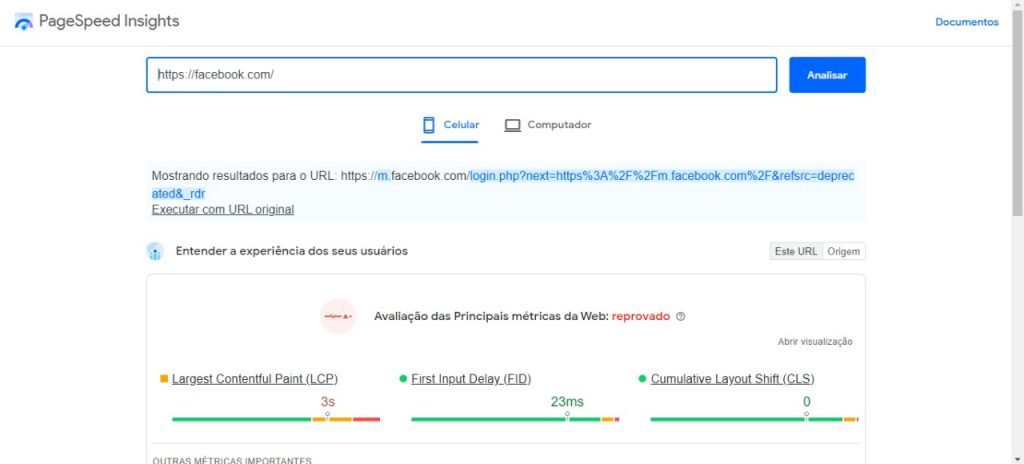
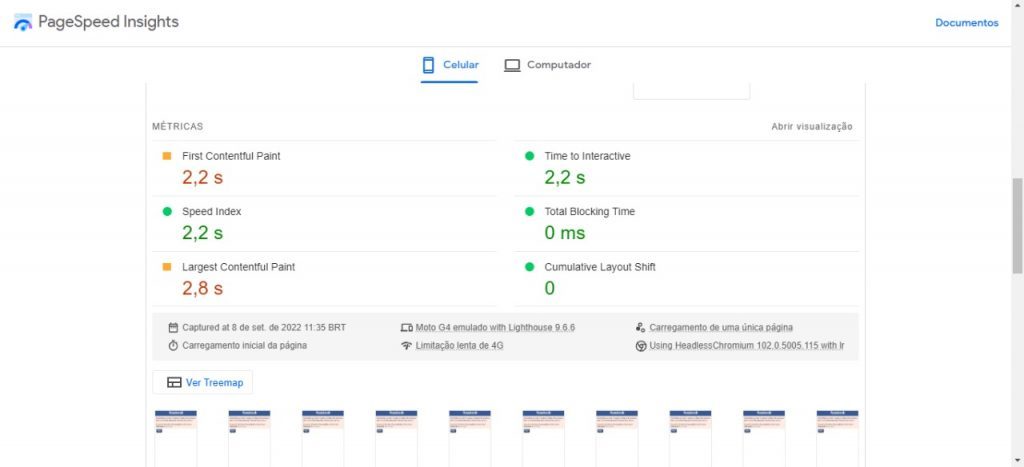
Quando a página for carregada, você terá acesso inicialmente às seis principais métricas avaliadas:
- Largest Contentful Paint (LCP), ou Maior Renderização de Conteúdo
- First Input Delay (FID), ou Atraso da Primeira Entrada
- Cumulative Layout Shift (CLS), ou Mudança Cumulativa de Layout
- A First Contentful Paint (FCP), ou primeira renderização de conteúdo
- Interaction to Next Paint (INP) ou interação com a próxima renderização
- Time to First Byte (TTFB) ou tempo para o primeiro byte
Depois, há a nota e a avaliação geral de tempo para cada uma das categorias acima, bem como uma linha do tempo do carregamento dos elementos em página.
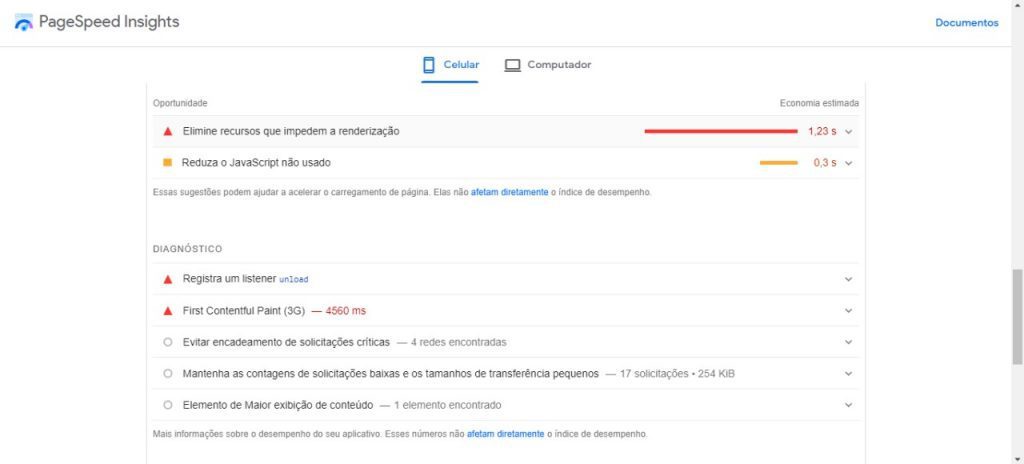
Por fim, duas tabelas: uma de oportunidades e uma de diagnósticos com base nos pontos de melhoria observados.
Quais informações pode tirar do PageSpeed Insights?
O Google PageSpeed Insights pode oferecer informações muito valiosas para as empresas interessadas na otimização de páginas para melhorar o SEO e atender ao Core Web Vitals do Google.
Já explicamos tudo sobre o Core Web Vitals neste artigo aqui, mas, em resumo, é uma série de boas práticas de desenvolvimento e criação de sites voltada para a experiência do usuários que possibilita ranquear nas primeiras páginas do Google.
Abaixo, um resumo em poucas palavras sobre cada categoria de avaliação do PageSpeed Insights.

Largest Contentful Paint (LCP)
Essa métrica é centrada no usuário para medir a velocidade de carregamento percebida. Ela marca o ponto na linha do tempo de carregamento da página quando o conteúdo principal dessa provavelmente já foi carregado.
Uma LCP rápida ajuda a assegurar ao usuário que a página é útil e bem desenvolvida. Em português, é chamada de Maior Renderização de Conteúdo.
First Input Delay (FID)
Essa é uma métrica importante e centrada no usuário para medir a responsividade do carregamento. Ela quantifica a experiência dos usuários quando tentam interagir com páginas que não respondem: uma FID baixa ajuda a garantir que a página seja utilizável.
Essa página em português é conhecida como Atraso da Primeira Entrada.
Cumulative Layout Shift (CLS)
Essa métrica mede a estabilidade visual porque ajuda a quantificar a frequência com que os usuários experimentam mudanças inesperadas de layout: uma CLS baixa ajuda a garantir que a página seja agradável.
Caso o carregamento da sua página tenha várias camadas e mude repentinamente para construir o site, o Google irá entender isso de forma negativa. Em português, é conhecida como Mudança Cumulativa de Layout.
Do ponto de vista do design e desenvolvimento de sites, significa que sua página precisa aparecer praticamente pronta para os usuários.

A First Contentful Paint (FCP)
Essa métrica mede a velocidade de carregamento percebida porque marca o primeiro ponto na linha do tempo de carregamento da página onde o usuário pode ver alguma coisa na tela: uma FCP rápida ajuda a tranquilizar o usuário que algo está acontecendo.
Ou seja, uma FCP lenta demora a exibir algum conteúdo na página, que fica em branco. Assim, o usuário não sabe se algo está ocorrendo ou se o site deu algum erro.
Em português é chamada de primeira renderização de conteúdo.
Interaction to Next Paint (INP)
Essa métrica experimental mede a responsividade. A INP observa a latência de todas as interações do usuário com a página, e retorna um único valor para todas (ou quase todas) as interações.
Uma baixa INP significa que a página é capaz de responder rapidamente a todas, ou à vasta maioria, das interações de usuários.
Na prática, isso significa que se um usuário rola a página para baixo, clica em botões para outras páginas, abre vídeos ou imagens, o sistema responde rápido. Em português, é chamada de interação com a próxima renderização.
Time to First Byte (TTFB)
Essa métrica mede tempo de conexão e responsividade dos servidores web tanto em teoria quanto na prática. Ela ajuda a identificar quando um servidor web é muito lendo para responder aos pedidos.
Em caso de requisições de navegação – pedidos de um documento HTML, no caso – ela vem antes de qualquer outra métrica de performance de carregamento significativa. Ou seja, é a base da análise.
O tempo para o primeiro byte determina a velocidade do pedido de carregamento para a primeira unidade de resposta enviada pelo servidor.

Como melhorar o desempenho e velocidade do seu site
Existem várias formas de melhorar o desempenho e velocidade de um site. A maioria envolve programação e desenvolvimento dos sites, mas podemos dar algumas dicas valiosas para quem quer passar orientações aos programadores na próxima otimização.
- Otimize as imagens selecionadas e garanta que estejam sempre no menor tamanho possível;
- Reduza o impacto do código de terceiros no seu site (normalmente scripts de análise de outras plataformas);
- Disponibilize recursos estáticos com uma política de cache eficiente para que os usuários consigam visualizar algo nos primeiros segundos de acesso;
- Reduza o tempo de execução de JavaScript, Reduza o CSS não usado e o JavaScript não usado;
- Evite grandes mudanças no layout;
- Mantenha as contagens de solicitações baixas e os tamanhos de transferência pequenos – quanto mais dinâmico o envio de informações, mais rápido a página carrega;
- Defina uma largura e altura explícitas em elementos de imagem na hora de subi-las ao site;
- Faça o carregamento lento de imagens fora da tela e ocultas quando todos os recursos críticos já estiverem carregados – existem plugins que realizam essa função;
- Use o recurso CSS de exibição de fonte para garantir que o texto possa ser visto pelo usuário enquanto as webfonts são carregadas;
- Mantenha seu tema constantemente atualizado.
Por que o SEO e a otimização importam tanto?
A maior parte dos usuários irá sair de uma página que não carrega em 3 segundos. Daqueles que ficam, uma grande maioria não irá sequer rolar a página para baixo para ver o restante do seu conteúdo.
Por isso, otimizar as páginas para que carreguem rápido e oferecer valor logo na primeira tela que acessam é fundamental para aumentar a interação com a página, o tempo de acesso de páginas e as chances de conversão em formulários e pop-ups espalhados.
Além disso, quem quer estar na primeira página do Google ocupando as primeiras posições precisa se atentar ao Core Web Vitals e às diversas otimizações exigidas pela plataforma de busca. Além de um site bem otimizado e responsivo, é necessário ter um texto excelente e apresentar conteúdo de qualidade.
As pessoas que acessarem precisam encontrar exatamente o que prometeu – e ainda mais!
Quer saber como garantir um site mais eficiente para gerar mais resultados? A E-Dialog tem ampla experiência com SEO e otimização de sites. Você pode conferir cases de sucesso aqui ou falar com nossa equipe neste link.